السلام عليكم, في هذه المقالة سأشرح لك طريقة تركيب سكربت شريط أخر الاخبار جاهزة وسهلة التركيب لذا تابع معي خطوة بخطوة :
(خطوة إختياري)إنشاء قسم الادوات (b.section):
تابع الموضوع من هنا
او فقط قم بالتعديل على قسم الادوات (b.section) الخاص بالاعلان اسفل القائمة الرئيسية لسيو بلس مثلا لجعله ان يتضمن اكثر من اداة.
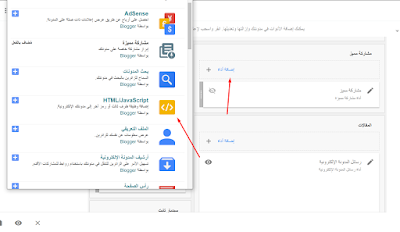
قم بالذهاب إلى تخطيط html ثم سننتقل إلى قسم الادوات للإعلان فقط تابع الصورة اسفله
بعد الإنتقال إليه نقوم بتبديل عدد maxwidgets إلى 2 لكي نضيف اداة ثانية في التنسق, و تغيير no إلى yes لقيمة showaddelement لإضهار زر إضافة المزيد من الدوات.
1 إضافة الأداة HTML :
إذهب إلى قسم التنسيق في مدونتك بلوجر وأضف أداة HTML.
2 إضافة السكريبت :
ملاحضة هامة : إن كان قالبك به رابط مكتبة jquery قم بإزالته في السكريب الذي ستنسخه.
بعد إضافة الأداة قم بتنزيل الكود (رابط التنزيل موجود في أسفل المدونة) و ألصقه داخل الأداة
3 إعدادات السكريبت :
هنا يمكنك من تحديد عدد المقالة الذي تود عرضه في مدونتك, العدد يدل على عدد المقالات.
هنا مدة التبديل بين عنوان المقالات.
<script src='https://code.jquery.com/jquery-3.5.1.min.js'></script>
<style>
#recentpostbreaking li {-webkit-transition: none !important;-moz-transition: none !important;-o-transition: none !important;transition: none !important;padding: 6px 0px !important;}
.beakingnews {width: 100%;line-height: 36px;height: 45px;overflow: hidden;background-color: #fefefe;padding: 5px 0;;border: 1px solid #e6e6e6;border-radius: 5px;}
.beakingnews .tulisbreaking{display: block;float: right;padding: 0px 7px;color: #FFF}
#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0}
.ticker {font: 400 15px 'Segoe UI';}
.ticker a {overflow: hidden; display: -webkit-box; -webkit-line-clamp: 1; -webkit-box-orient: vertical;}
.item-control {display:none}
</style>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = window.location.origin,
time = 1000,
numpostx = 10;
$.ajax({
url: '' + url_blog + '/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
} posttitle = entry[i].title.$t;
skeleton += '<li><h3 class="ticker"><a href="' + posturl + '" target="">' + posttitle + '</a></h3></li>';
}
skeleton += '</ul>';
$('#recentpostbreaking').html(skeleton);
// kode untuk efek pada breaking news
function tick(){
$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); });
}
setInterval(function(){ tick () }, time);
} else {
$('#recentpostbreaking').html('<span>لاشيء!</span>');
}
},
error: function() {
$('#recentpostbreaking').html('<strong>حدث خطء!</strong>');
}
});
});
//]]>
</script>
<div class='beakingnews'>
<span class='tulisbreaking'><svg enable-background='new 0 0 512 512' height='512' id='Capa_1' style='width: 33px;height: 35px;vertical-align: baseline;fill: #161617' viewbox='0 0 512 512' width='512' xmlns='http://www.w3.org/2000/svg'><g><g><path d='m465.104 504.5c-21.758 0-39.396-16.969-39.396-37.9v-376.267c0-11.158-9.045-20.203-20.203-20.203h-377.802c-11.158 0-20.203 9.045-20.203 20.203v376.267c0 20.932 17.638 37.9 39.396 37.9z' fill='#e7ecf6'/></path></g><g><path d='m39.825 277.213h141.423v161.626h-141.423z' fill='#df75a5'/></path></g><g><path d='m39.825 101.445h353.557v135.362h-353.557z' fill='#ffe07d'/></path></g><g><path d='m484.802 7.5c-10.879 0-19.698 8.819-19.698 19.698v355.072c0 11.158-9.045 20.203-20.203 20.203h-19.193v-312.14c0-11.158-9.045-20.203-20.203-20.203h-356.588v-42.932c0-10.879 8.819-19.698 19.698-19.698z' fill='#d8e2f1'/></path></g><g><path d='m425.707 466.6c0 20.932 17.638 37.9 39.396 37.9s39.396-16.969 39.396-37.9v-438.93c0-10.681-8.306-19.778-18.98-20.157-11.206-.398-20.416 8.568-20.416 19.685v355.072c0 11.158-9.045 20.203-20.203 20.203h-19.193z' fill='#a2b9e2'/></path></g><g><path d='m393.382 269.713h-171.728c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5h171.728c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5z'/><path d='m393.382 302.039h-171.728c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5h171.728c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5z'/><path d='m393.382 334.364h-171.728c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5h171.728c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5z'/><path d='m393.382 366.689h-171.728c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5h171.728c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5z'/><path d='m393.382 399.014h-171.728c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5h171.728c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5z'/><path d='m393.382 431.339h-171.728c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5h171.728c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5z'/><path d='m39.825 478.665h353.557c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5h-353.557c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5z'/><path d='m32.325 438.839c0 4.142 3.358 7.5 7.5 7.5h141.423c4.142 0 7.5-3.358 7.5-7.5v-161.626c0-4.142-3.358-7.5-7.5-7.5h-141.423c-4.142 0-7.5 3.358-7.5 7.5zm15-154.126h126.423v146.626h-126.423z'/><path d='m400.882 101.445c0-4.142-3.358-7.5-7.5-7.5h-353.557c-4.142 0-7.5 3.358-7.5 7.5v135.362c0 4.142 3.358 7.5 7.5 7.5h353.557c4.142 0 7.5-3.358 7.5-7.5zm-15 127.862h-338.557v-120.362h338.557z' xmlns='http://www.w3.org/2000/svg'/> <text direction='rtl' font-size='150' x='360' y='200'>جديد</text><path d='m485.787.018c-.17-.007-.824-.018-.987-.018h-138.21c-4.142 0-7.5 3.358-7.5 7.5s3.358 7.5 7.5 7.5h113.903c-1.85 3.671-2.893 7.816-2.893 12.2v170.3c0 4.142 3.358 7.5 7.5 7.5s7.5-3.358 7.5-7.5v-170.3c-.051-6.594 5.645-12.292 12.429-12.212 6.319.081 11.966 5.868 11.971 12.682v438.93c0 16.763-14.309 30.4-31.896 30.4-.001 0-.001 0-.002 0s-.001 0-.002 0c-17.584 0-31.89-13.637-31.89-30.4v-56.63h11.69c15.274 0 27.7-12.426 27.7-27.7v-149.77c0-4.142-3.358-7.5-7.5-7.5s-7.5 3.358-7.5 7.5v149.77c0 7.003-5.697 12.7-12.7 12.7h-11.69v-304.64c0-15.274-12.431-27.7-27.71-27.7h-349.08v-35.43c0-6.727 5.468-12.2 12.19-12.2h242.98c4.142 0 7.5-3.358 7.5-7.5s-3.358-7.5-7.5-7.5h-242.98c-14.993 0-27.19 12.202-27.19 27.2v35.43h-13.72c-15.274 0-27.7 12.426-27.7 27.7v221.14c0 4.142 3.358 7.5 7.5 7.5s7.5-3.358 7.5-7.5v-221.14c0-7.003 5.697-12.7 12.7-12.7h377.8c7.008 0 12.71 5.697 12.71 12.7v376.27c0 11.681 4.58 22.346 12.093 30.4h-383.403c-17.59 0-31.9-13.637-31.9-30.4v-120.13c0-4.142-3.358-7.5-7.5-7.5s-7.5 3.358-7.5 7.5v120.13c0 25.034 21.039 45.4 46.9 45.4h418.2.002s.001 0 .002 0c25.858 0 46.896-20.367 46.896-45.4v-438.93c0-14.983-11.515-27.13-26.213-27.652z'/></path></path></path></path></path></path></path></path></path></path></g></g></svg></span>
<div id='recentpostbreaking'>جاري التحميل...</div>
</div>









تعليقات
إرسال تعليق